ما میخواهیم آیکنهایی طراحی کنیم که به طور موثر با کاربر ارتباط برقرار کنند، از آشنایی و شناخت بهرهمند شوند و با طراحی کلی رابط کاربری هماهنگ باشند.
برای رسیدن به همه این اهداف، باید اصول خاصی را رعایت کنید. هفت اصل اساسی طراحی آیکن عبارتند از:
- وضوح معنایی
- وضوح بصری (یا خوانایی)
- سادگی
- آشنایی
- همترازی و تعادل
- یکپارچگی در سراسر برنامه
- شخصیت و برندینگ
این قوانین به همهی طراحیهای آیکن، چه به صورت فردی و چه به عنوان بخشی از یک خانوادهی آیکن (به عنوان مثال، یک مجموعهی آیکن که همه به یک برند یا محصول تعلق دارند)، اعمال میشوند. پس هر کدام از این اصول چه معنایی دارند؟ بیایید در آنها به تفصیل بپردازیم.
- شفافیت معنایی
اصل اولین و مهم طراحی آیکن، شفافیت است. وقتی یک کاربر با یک آیکن روبرو میشود، باید به راحتی بتواند حدس بزند که آیکن چه معنایی دارد. به عنوان نتیجه، مهم است که آیکنهای خود را با در نظر داشتن کاربران هدف خود طراحی کنید.
اصل شفافیت، به ویژه اهمیت دارد اگر شما یک آیکن منحصر به فرد که جهانی نیست را طراحی میکنید. بهتر است در نظر داشته باشید که کاربران شما با چه نشانهها یا نمادهای تصویری به عملی که شما سعی در انتقال آن دارید، ارتباط میدهند. به عنوان مثال، اگر میخواستید برای یک اپلیکیشن مطالعه، آیکن “کتابخانه” طراحی کنید، ممکن است از تصویر شناختهشده کتاب استفاده کنید. اما استفاده از تصویر یک جغد، ممکن است خیلی پرتردد باشد.
- وضوح بصری (یا خوانایی)
اصل دوم در طراحی آیکن، وضوح بصری یا خوانایی است. آیکنها کوچک هستند، بنابراین شما میخواهید اطمینان حاصل کنید که برای کاربران به راحتی قابل مشاهده هستند و همه چیز به وضوح قابل تشخیص است. اگر جزئیات زیادی را شامل شوند یا فاصلهبندی نامناسبی داشته باشند، خطر این است که آیکنها و عناصر فردی آنها به یک گلوله مبهم تبدیل شوند.
همانطور که با قلمهای متن و رنگها و بسیاری از جنبههای دیگر طراحی رابط کاربری انجام میدهید، آیکنهای خود را برای خوانایی بهینه ایجاد کنید.
- سادگی
با نزدیکی به وضوح بصری، اصل سادگی مرتبط است. زیرا شما با فضای محدودی کار میکنید، ارسال معنای هر آیکن به طور ساده و کارآمد، بسیار حیاتی است. شما نمیخواهید کاربر به جزئیات غیرضروری فکر کند یا مجبور شود به طور زیادی نزدیک شود تا فهمد که آیکن در واقع چه مفهومی را نشان میدهد. آن را به اندازه لازم و به صورت خلاصه انجام دهید.
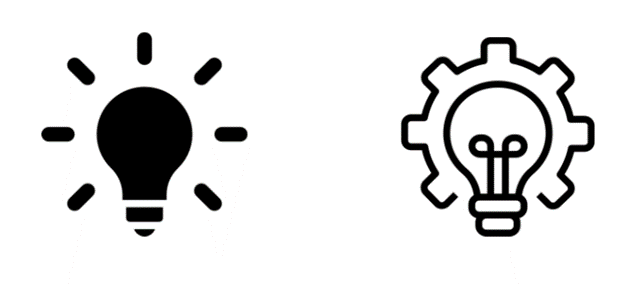
دو نمونه از آیکن لامپ را در نظر بگیرید. آیکن سمت چپ به خوبی ساده است، در حالی که آیکن سمت راست شامل جزئیات بیشتری است. هر دو نمایانگر همان مفهوم هستند، اما نسخهی سادهتر به نظر میرسد که قابل فهمی بیشتری دارد.

- آشنایی
آموختهی چهارم در طراحی آیکن، آشنایی است. شما نیازی ندارید که چرخ را اختراع کنید؛ به جای آن، با آنچه کاربران شما میدانند، همراه باشید.
در قسمت قبلی این مطلب، دربارهی انواع مختلف آیکنها صحبت کردیم: جهانی، تضادی و منحصر به فرد. هر جا که ممکن است، آیکنهایی را طراحی کنید که جهانی باشند. مثالهای کلاسیک شامل آیکن لوپ استفاده شده برای نمایش عمل جستجو، آیکن پاکت نامه برای نمایش صندوق ورودی کاربر، آیکن خانه برای نمایش صفحه اصلی و آیکن چاپگر برای انتقال عملکرد چاپ میباشد.
وقتی اینگونه آیکنها را طراحی میکنید، نیازی به ابداع چیزی جدید نیست. کاربران در حال حاضر متوجه معنای این آیکنها هستند، تقریباً به عنوان یک نیاز ثانویه؛ و این نوع استفادهپذیری ساده که شما میخواهید ایجاد کنید.
- همترازی و تعادل
حالا به جزئیات میپردازیم. طراحی آیکن باید یک هنر دقیق و دقیق باشد، بنابراین مطمئن شوید که به دنبال همترازی و تعادل هستید.
اصولاً، این به معنای قرار دادن هر عنصر از آیکن شما است به گونهای که به چشم آزاد “درست” به نظر برسد. گاهی این نیاز به همترازی مرکزی و فاصلهبندی منظم دارد، اما اغلب موارد این است که از قضا و به دلخواه خودتان از تواناییتان استفاده کنید تا تعادل مناسب را برای هر آیکن به دست آورید.
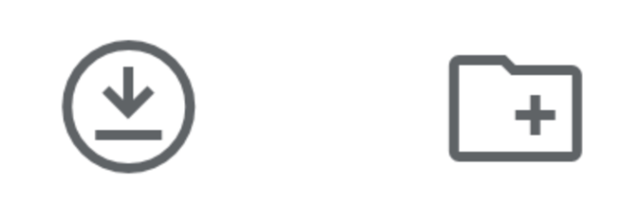
دو آیکن از کتابخانه آیکن گوگل را در نظر بگیرید. آیکن اول، یک آیکن دایرهای است که خط و پیکان به صورت کاملاً مرکزی همتراز شدهاند. تصور کنید که چه اذیتکننده است اگر پیکان کاملاً در وسط خطی که به سمت آن اشاره میکند نبود!

آیکن دوم، با این حال، نماد + را به سمت راست همتراز کرده است – که با شکلی که در آن قرار دارد (کمی مستطیل نیست) بهتر کار میکند. وقتی آیکنهای خود را طراحی میکنید، از چشم طراح خود برای اطمینان از همترازی و تعادل مناسب هر آیکن استفاده کنید.
- یکپارچگی
اصل ششم در طراحی آیکن، یعنی یکپارچگی در سراسر برنامه، به طراحی خانوادههای کامل آیکن اشاره دارد. در حالی که هر آیکن فردی پیام خود را انتقال میدهد، همه آیکنهای استفاده شده در یک محصول باید با هم هماهنگ باشند. این به این معناست که همه باید به همان مجموعه از قوانین پایبند باشند.
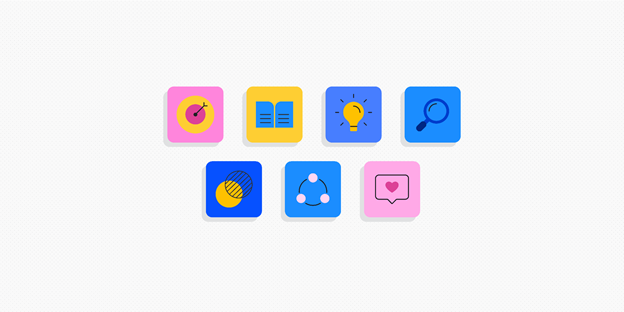
برای ایجاد یکپارچگی، اطمینان حاصل کنید که همه آیکنها وزن بصری یکسانی داشته باشند (یعنی ارتفاع و عرض یکسانی داشته باشند). و اگر از رنگ استفاده میکنید، از یک طرح رنگی ثابت استفاده کنید که با برند بصری کلی مطابقت داشته باشد.
هر یک از آیکنهای نشان داده شده شکل متفاوتی دارد، اما میتوانید ببینید که آنها به یک خانوادهی آیکن تعلق دارند. این موضوع به اصل یکپارچگی برمیگردد.

- شخصیت و برندینگ
سرانجام: طراحی آیکنهای خود را با شخصیت و برندینگ در نظر بگیرید. به عنوان بخشی اساسی از رابط کاربری محصول، آیکنها نقش مهمی در گرفتن و همترازی با برند بصری کلی دارند.
این فرصت شماست که خلاقیت خود را به کار بگیرید. شما میتوانید از رنگ و استیل برای طراحی آیکنهایی که در دیداری منحصر به فرد هستند (بدون تضحیک از ویژگیهای حیاتی سادگی، وضوح و آشنایی)، استفاده کنید.
با رعایت مراحل و نکات مطرح شده، میتوانید به یک طراح آیکن موفق تبدیل شوید و آیکنهایی که تازه، جذاب و کارآمد هستند، ایجاد کنید. این فرآیند نیازمند تمرین، تجربه و پیشرفت مداوم است، بنابراین هرگز از یادگیری و پیشرفت خود دست نکشید.