در نگاه اول، آیکنها فقط تصاویر کوچک هستند. اما آنها نقش بزرگی در تجربهکاربری دارند و به ما کمک میکنند تا رابطهای دیجیتالی را درک و استفاده کنیم. آیکنها صفحات را کارآمدتر، تمیزتر، کاربرپسندتر و هماهنگتر با برند میکنند. بسیاری از افکار بیشتری به آیکنها میرود تا فقط انتخاب هر تصویری و کوچک کردن آن.
در این راهنما، به شما یاد خواهیم داد که چگونه شروع به طراحی مجموعه آیکنهای خود کنید. بیایید شروع کنیم.
آیکنهای قرن ۲۱ با اصول آیکنیک یونان باستان طراحی شدهاند: سادگی، خوانایی و وضوح. این اصول پایهای از بهترین روشهای طراحی آیکن امروزی است. مانند بیشتر قوانین در طراحی، این روشها قوانین سخت و سریع نیستند. بهتر است آنها را بیشتر به عنوان رهنمودهای کلی در نظر بگیرید که بیشتر اوقات باید پیروی کنید، اگرچه ممکن است در برخی موارد نیاز به شکستن این قوانین باشد. به خلاقیت خود اعتماد کنید تا تصمیم بگیرید که چه چیزی برای مجموعه آیکن شما بهتر است.
- آیکنهای شما باید هدفمند باشند.
اولین قدم در طراحی مجموعهای از آیکنها، تعیین هدفی است که برای طراحی یک مجموعه آیکن، ابتدا باید یک درک جامع از وظایف موجود در وبسایت یا محصول خود پیدا کنید. شما باید قبل از ایجاد آیکنها بدانید که آیکنهای شما نمایانگر چه مواردی هستند یا کاربران را به انجام چه کارهایی ترغیب میکنند.
بنابراین یک لیست از مواردی که نیاز به آیکن دارند، ایجاد کنید. به عنوان مثال، اگر شما در حال طراحی یک مجموعه آیکن برای یک وبسایت ارسال غذا هستید، ممکن است نیاز به آیکنهایی باشد که کاربران را به شروع سفارش آنلاین، افزودن موارد به سبد خرید خود، انتخاب گزینه پرداخت، انتخاب هر افزودنی، و غیره ترغیب کنند. آیکنهای شما باید به طور صریح برای هدف خود طراحی شوند.
- از شبکه بندی استفاده کنید.
وقتی واقعاً میخواهید طراحی را شروع کنید، با یک شبکه شروع کنید. این شبکه باعث میشود که اشکال، اندازه و قرارگیری اشیاء در آیکنهای شما یکنواخت باشد.
فرآیند طراحی شما بسیار سادهتر خواهد بود اگر همه چیز به درستی اندازهگیری شود. مطمئن شوید که خطوط آیکنهایتان با خطوط شبکه همخط باشند. این کار باعث میشود که آیکنهای شما یکنواخت و بدون هیچ نقصی باشند و از اثرات نامطلوبی که از عدم تطابق خطوط ممکن است به وجود آید، جلوگیری کند. پایبند ماندن به شبکه همچنین از پدیدهی ماتی در زمان رندر کردن آیکنها جلوگیری میکند، زیرا عرض خطوط همیشه عدد صحیح خواهد بود.
همانطور که گفته شد، گاهی اوقات ممکن است بخواهید از شبکه خارج شوید تا آیکن بهتری به نظر بیاید. این کار همچنان قابل قبول است، تا زمانی که خیلی اغلب این کار را انجام ندهید.

- آیکنهای خود را ساده نگهدارید.
آیکنها در ابتدا و قبل از هر چیزی، کاربردی هستند. آنها برای کمک به کاربران در دستیابی به یک هدف وجود دارند و تصمیمات هنری دومی هستند. به همین دلیل باید هدف شما این باشد که هر آیکن در مجموعه خود را به سادگی حداکثری ارائه دهید، با کمترین جزئیات ممکن که کافی باشد تا معنای آن را منتقل کند.
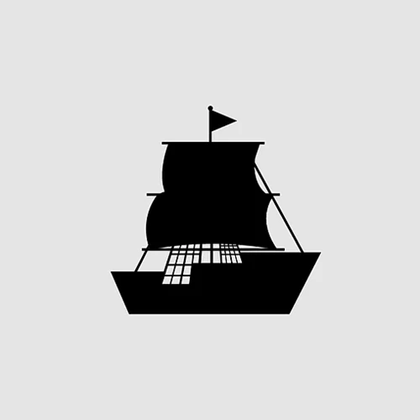
اضافهکردن زیاد جزئیات ممکن است گیجکننده باشد. اگر طراحی بیش از حد پیچیده باشد، مخاطبان شما نمیتوانند به سرعت آن را برای آنچه که است ارزیابی کنند. در اینجا یک مثال از آیکن پرترافیک و بیش از حد جزئیات از طراحی متریال است:
زمانی که بزرگ شود و روی صفحه نمایش شما نمایش داده شود، به نظر میآید که مناسب است. اما وقتی به ابعاد ۲۴ در ۲۴ پیکسل یا کمتر کوچک شود، آن جزئیات گم خواهند شد و کاربران به سختی آن را به عنوان یک قایق شناخته خواهند کرد. آنها در نهایت به این موضوع میرسند، اما برای شناسایی آن، نیاز به تلاش ذهنی بیشتری دارند و این تنها تجربهی آنها را بسیار تحت تاثیر قرار میدهد.

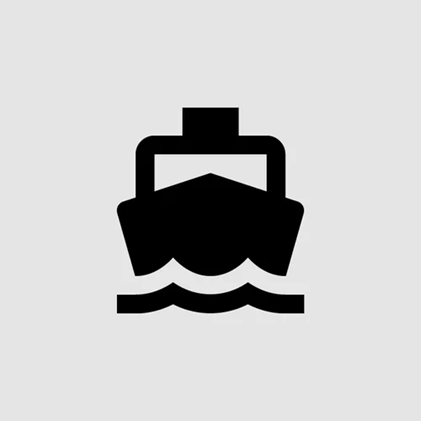
در مقابل، فرض کنید یک آیکن روشن و ساده را در نظر بگیرید:
کمترین جزئیات ممکن است باعث شود آیکن کمتر جذاب به نظر برسد، اما به شناسایی کمک میکند. آیکن بالا دارای کمترین جزئیاتی است که برای اکثر ما کافی است تا بفهمیم این یک قایق است. حتی زمانی که به ابعاد کوچک شود، معنی آن واضح است زیرا خطوط آن ضخیم، حداقلی، و با فضای سفید بسیاری همراه است. این آیکن برای تمام کاربران، از جمله افراد با دید کم، که یک اصل اصول دسترسیپذیری کلیدی است، واضح است.
بهترین روش برای ساخت یک آیکن قابل شناسایی این است که با شکلهای ساده مانند دایرهها، مربعها و مثلثات شروع کنید. یک نسخه اولیه از آیکن خود را با استفاده از این شکلهای اصلی به عنوان پایه شکلدهی کنید، پیش از اضافه کردن جزئیات.
علاوه بر تشویق به سادگی، شروع با شکلهای بزرگ باعث ایجاد یک سبک ثابتتر و قابل مقیاس بیشتر برای آیکنهای شما میشود.

- آیکنهای خود را قابل شناسایی طراحی کنید.
طراحی آیکنها یک فرآیند تعادلی است. از یک طرف، آیکنهای شما باید به اندازه کافی ساده باشند تا به اندازه کافی برای ترجمه به اندازههای کوچک، که در مرحله قبلی ذکر شد، باشد. از سوی دیگر، شما باید به اندازه کافی جزئیات را در آیکنها قرار دهید تا کاربران بتوانند عملکرد آنها را شناسایی کنند.
در حین بهبود دادن آیکنهای خود از اشکال ابتدایی و افزودن جزئیات بیشتر، در نظر داشته باشید که آیا یک کاربر تازهکار میتواند به طور درونی معنای آن را فهمد. به عنوان مثال، اگر شما در حال طراحی یک دونات هستید، آن باید شبیه یک دونات باشد و به عنوان یک دونات شناخته شود. آیکن نباید فقط یک دایره با یک دایره دیگر در داخل آن باشد.
همچنین، انجام تحقیقات مرتبط با آیکنهای خود کمک میکند. ادامه مثال اپلیکیشن ارسال غذا، میتوانید جستجوها را انجام دهید تا ببینید که تصاویری که معمولاً با مجموعهای که قصد طراحی آن را دارید، مرتبط هستند. شاید یک جستجوی عمیق در وبسایتهای مشابه انجام دهید و ببینید که آیکن یک اجاق گاز معمولاً برای نشان دادن دستورپخت استفاده میشود. این به این معنی است که میخواهید آیکن خود را طراحی کنید تا با نتایج مطابقت داشته باشد، زیرا کاربران ارتباطات مشابهی برقرار خواهند کرد.
در این مرحله، تصمیم گیری از اهمیت زیادی برخوردار است که آیکنهای شما آیا نمادین باشند یا حرفه ای. به عنوان مثال، شما یا یک آیکن را ایجاد میکنید که یک چنگال است یا یک آیکنی که به صورت استعاری مرتبط با یک چنگال است. یا آیکن قلب معمولاً برای نشان دادن اینکه شما مطلب خاصی را دوست دارید یا عاشق آن هستید استفاده میشود. معنای این نماد قابل فهم و آسان برای درک است.
توجه داشته باشید که برخی آیکنها در طول زمان، به طور اصلی معانی یکسانی را در رابطهای کاربری اتخاذ کردهاند. به عنوان مثال، آیکن لوپ بزرگنمایی تقریباً همیشه نمایانگر عمل جستجو است، آیکن سبد خرید معمولاً نمایانگر سبد خرید کاربر در یک فروشگاه آنلاین است، و آیکن “X” معمولاً پنجره را در صورت کلیک بسته میکند. در انتخاب آیکنها به این نکته توجه کنید که از آیکنهای معمولی استفاده کنید و خارج از زمینههای عادی آنها اجتناب کنید، زیرا این موضوع ممکن است کاربران را گیج کند.
آیکنهای خوب همچنین باید برای تمام گروههای افراد، بدون توجه به ویژگیهای جمعیتی خود، قابل شناسایی باشند. اگر مخاطبان شما جهانی باشند اما شما از تصاویر متمرکز بر فرهنگ محلی استفاده کنید، به کاربرانی که با نمادهای محلی شما آشنا نیستند، نخواهید رسید.
- هماهنگی بصری را در نظر بگیرید.
اگر به دنبال نکات طراحی آیکن هستید، احتمالاً یک مجموعه آیکن را طراحی میکنید، نه فقط یک آیکن. تمام آیکنهای مجموعه شما باید به یکدیگر مرتبط به نظر برسند. آنها باید ویژگیهای بصری مشترکی مانند وزن خط، پر کردن، شکل گوشه، سبک (مانند صاف در مقابل سهبعدی) و طرح رنگ را به اشتراک بگذارند. قوانینی برای آیکنهای خود برای اجرا در سراسر مجموعه خود تعیین کنید این مخصوصاً اهمیت دارد اگر چندین طراح در مجموعه کار میکنند.
در زیر چند قانونی را برای اعمال در سراسر مجموعه آیکن خود برای زیبایی تمیز و یکپارچه ارائه دهید:
- سعی کنید همیشه از اعداد صحیح استفاده کنید تا از مشکلات رندرینگ جلوگیری کنید. این مورد برای زوایا، گوشه گردانی، و ضخامت خط اعمال میشود.
- از نقاشی دستی اشکال و منحنیها استفاده نکنید و به جای آن از ابزارهای دقیق (مانند ابزار منحنی در Adobe Illustrator) استفاده کنید. چشم میتواند حتی اگر شکل آیکن کمی از محل خود دور باشد، آن را تشخیص دهد.
- برای زوایا، از ۴۵ درجه (یا تکرارهایی از ۴۵ درجه مانند ۹۰ درجه یا ۲۲.۵ درجه) استفاده کنید.
- خطوط آیکن خود را با شبکه پیکسلی همخط کنید تا از ماتی شدگی هنگام بزرگنمایی تصویر جلوگیری شود.
- تعداد ضخامت خطها را اگر امکان دارد به دو خط محدود کنید، حداکثر سه. بیشتر این موضوع ممکن است گیج کننده و بیش از حد جزئیات باشد.
- به آیکنهای خود شخصیت دهید.
متوجه میشوم که تا به حال بسیار وقت خود را برای بحث درباره قوانین فنی طراحی آیکن صرف کردهام. اما این به این معنی نیست که نمیتوانید استعداد خلاقیت خود را به کار بگیرید تا آنها را منحصر به فرد کنید! اگر آیکنهای شما قسمتی از برندینگ قابل شناسایی وبسایت شما هستند، آنها باید در قالب برندینگ شما باشند.
- آیکنهای خود را محک بزنید.
تنها روش برای اطمینان از اینکه مجموعه آیکن شما واقعاً مؤثر است، آزمایش آن با افراد واقعی است. این نیازی به انجام کارهای بسیار رسمی ندارد – سعی کنید آیکنهای خود را به یک دوست یا همکار نشان دهید و از آنها بپرسید که هر آیکن را چه فکری میکنند یا اولین چیزی که به ذهنشان میرسد هنگام دیدن آن چیست.
مانند همه چیزهای طراحی، انتظار نداشته باشید که مجموعه آیکن خود را در اولین تلاش به طور کامل به دست آورید. احتمالاً باید طرحهای خود را مجدداً مرور کنید قبل از اینکه به مجموعهای برسید که احساس راحتی کنید برای عرضه آن. برای اطلاعات بیشتر در مورد این مرحله از فرآیند، راهنمای نهایی تست کاربر را ببینید.
در نهایت، آیکنهای طراحی شده به خوبی برای ایجاد یک تجربه کاربری بدون نقص، حیاتی هستند. شما میخواهید کاربران خود را از تجربهای لذتبخش و انجام عمل مورد نظر، مثلاً خرید محصول یا عضویت در خبرنامه، بهرهمند سازید. بدون درنظر گرفتن اینکه وبسایت یا اپلیکیشنی که در حال ساخت آن هستید چیست، آیکنها احتمالاً بخش زیادی از رابط کاربری شما را تشکیل خواهند داد، بنابراین مهم است که بفهمید چه چیزی باعث موفقیت بهترین آیکنها میشود.
به عنوان یک طراح تجربه کاربری، هدف اصلی شما باید انتقال معانی آیکنهای خود به شکل هر چه واضحتر باشد، در حالی که وقتی ممکن است، خلاقیتی را در آنها تزریق کنید.
